总结项目用到的一些处理方法,用来解决数据处理的一些实际问题,所有方法都可以放在一个公共工具方法里面,实现不限ES5,ES6还有些Vue处理的方法。
都是项目中来的,有代码跟图片展示,长期更新。
1.获取两个给定日期之间所有日期集合
/** * 传入一个日期字符串(不要时间,如果带时间的话在修改方法) **datestr:形如‘2017-06-12’的字符串(如果是2017.06.12格式在修改代码,这里没有做通用) **return Date 对象**/getDate (datestr) { var temp = datestr.split("-"); if (temp[1] === '01') { temp[0] = parseInt(temp[0],10) - 1; temp[1] = '12'; } else { temp[1] = parseInt(temp[1],10) - 1; } //new Date()的月份入参实际都是当前值-1 var date = new Date(temp[0], temp[1], temp[2]); return date;},/** * 这个方法用到了上面方法,如果传的日期格式是日期就不需要上面方法了 * 传入一个日期字符串(不要时间,如果带时间的话在修改方法) **start:形如‘2017-06-12’的字符串 **end:形如‘2017-08-12’的字符串 **return Date 字符串数组 ['2017-06-12','2017-06-13','2017-06-13'....]**/getDiffDate (start, end) { var startTime = this.getDate(start); var endTime = this.getDate(end); var dateArr = []; while ((endTime.getTime() - startTime.getTime()) >= 0) { var year = startTime.getFullYear(); var month = (startTime.getMonth()+1).toString().length === 1 ? "0" + (startTime.getMonth()+1).toString():(startTime.getMonth()+1).toString(); var day = startTime.getDate().toString().length === 1 ? "0" + startTime.getDate(): startTime.getDate(); dateArr.push(year + "-" + month + "-" + day); startTime.setDate(startTime.getDate() + 1); } return dateArr;},
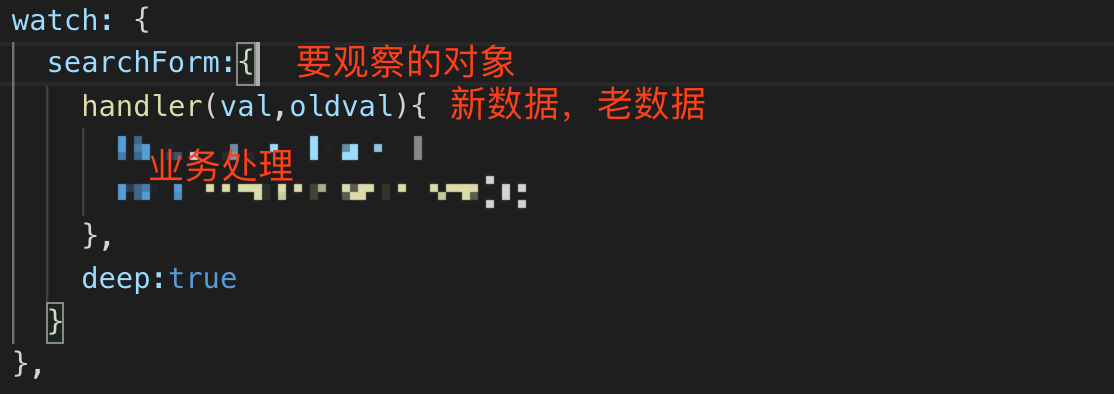
2.Vue深度监听对象

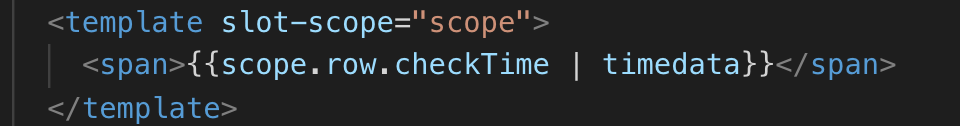
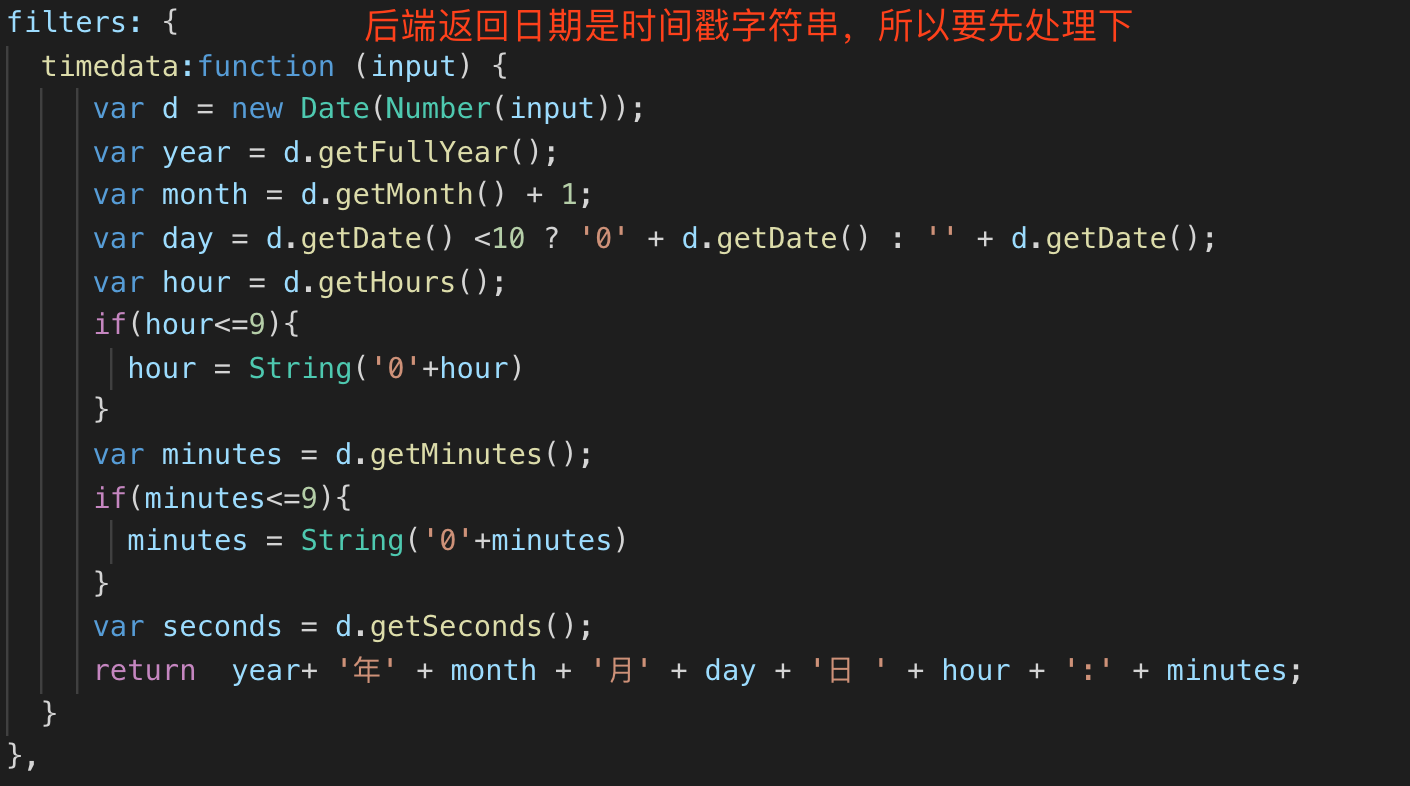
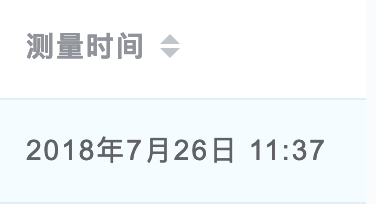
3.Vue filters过滤数据处理日期格式化时间
(由于后端返回的日期是时间戳字符串)



4.去掉字符串左右两边的逗号
去掉字符串左右两边的逗号(,)由于,后端要求数据已字符串形式传给他,中间以逗号隔开,所以得创建字符串,在过滤两边逗号。
同理也可以过滤/等![]()
5. 过滤emoji字符
业务判断输入的内容是否包含表情符号,这里是因为后端不支持
filteremoji(val){ let regRule = /\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g; if(val.match(regRule)) { // 替换后的文本 val = val.replace(/\uD83C[\uDF00-\uDFFF]|\uD83D[\uDC00-\uDE4F]/g, ""); return true; //存在true } return false;//不存在false },
6.Vue项目中利用七牛批量上传图片
uploadImgChange(){ //选择好图片后触发这个方法 let that = this; // let file = $("#uploadImg").get(0).files[0]; let file = $("#uploadImg").get(0).files;//获取所有选中的文件 // console.log(file) // return let key = new Date().getTime()+Math.floor(Math.random()*9+1); let token = this.token;//获取七牛云上传的token,token有实效,每次上传前都需要获取新的 let config = { useCdnDomain: true, region: null }; let putExtra = { fname: '', params: {}, mimeType: ["image/png","image/jpg","image/jpeg","image/bmp"] // mimeType: null }; let observer = { next(response){ // console.log(response) 下面写一些进度进度是每一个图片单独的进度哦不是总的,七牛本来不支持多文件的也没有总的进度 let total = response.total; // $(".speed").append('进度:'+ total.percent + '% '); if(total.percent<100){ total.percent = Math.ceil(total.percent); } that.percentage = total.percent; // $(".speed").text("进度:" + total.percent + "% "); }, error(err){ // console.log(err) if(err.code=='614'){ // that.$message({ // type: "error", // message: '图片名称冲突,请修改名称后从新上传', // duration: "1500" // }); } }, complete(res){ //res.key是上传成功后返回的图片名字,前面加上上传的路径就是一个图片的地址了,这个上传的路径需要后端给下 that.uploadImg.push('https://上传的路径/'+res.key) } } //由于七牛不支持多文件上传,所以循环分开上传 for(let i =0;i 
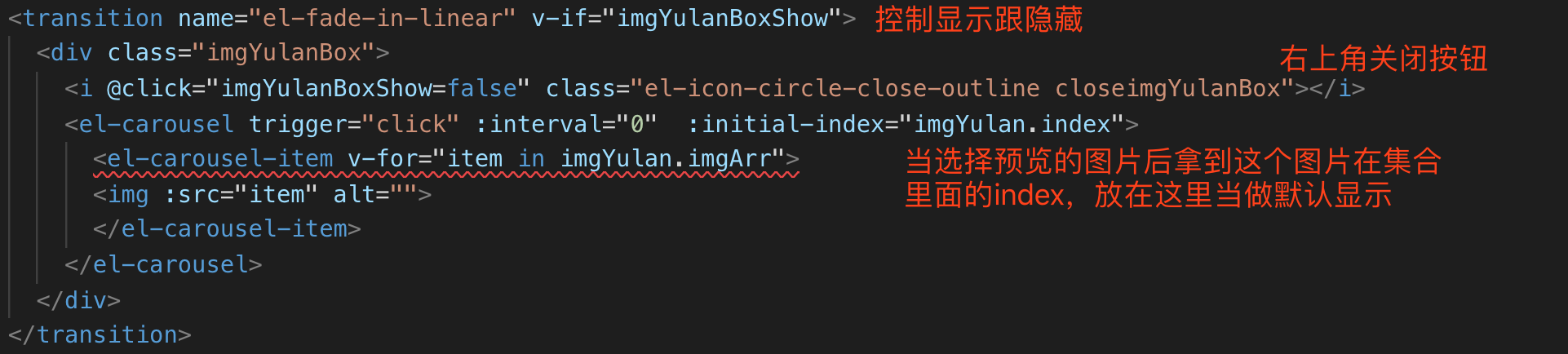
7. 根据elementUI的Carousel 走马灯改编一个图片预览
在项目中使用了,谁然看着不是很好,但是不需要另外在引入其它预览插件了 效果:Carousel 走马灯用法就不说了


以下是css样式
.uploadImgBox{ /* border:1px solid #08B3E9; */ margin:20px; /* padding:20px; */ display: flex; flex-wrap: wrap;}.uploadImgBox .uploadImgBox-list{ margin-right: 10px; margin-bottom: 10px; border:1px solid #ccc; border-radius: 5px; padding: 10px; transition: 0.2s; -webkit-transition: 0.2s; position: relative;}.uploadImgBox .uploadImgBox-list:hover{ box-shadow: 0 0 10px #ccc; transition: 0.2s; -webkit-transition: 0.2s;}.uploadImgBox .uploadImgBox-list img{ width: 40px; height: 40px;}.uploadImgBox .uploadImgBox-list i{ position: absolute; background-color: #fff; right:0; top:0; font-size: 16px; border-radius: 5px; color: #FF7B7B; opacity: 0; transition: 0.2s; -webkit-transition: 0.2s;}.uploadImgBox .uploadImgBox-list:hover i{ opacity: 1; transition: 0.2s; -webkit-transition: 0.2s;}
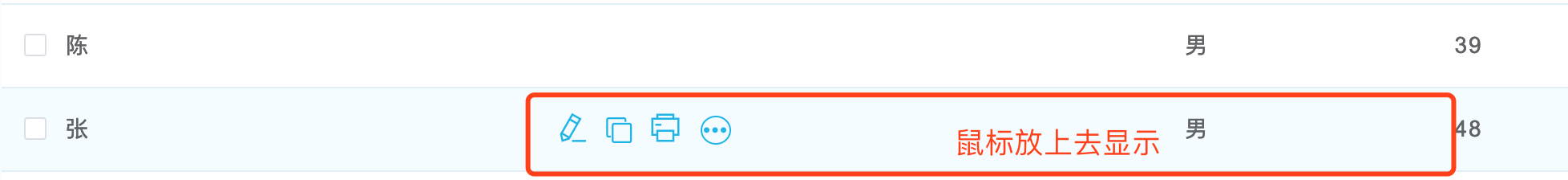
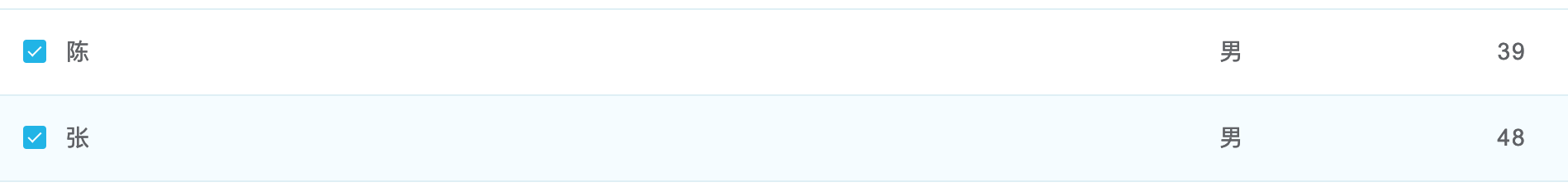
8.鼠标放在列表上显示出操作的选项,如果已经选择了多个列表则就不显示了。

选择了多个人后不显示操作提示

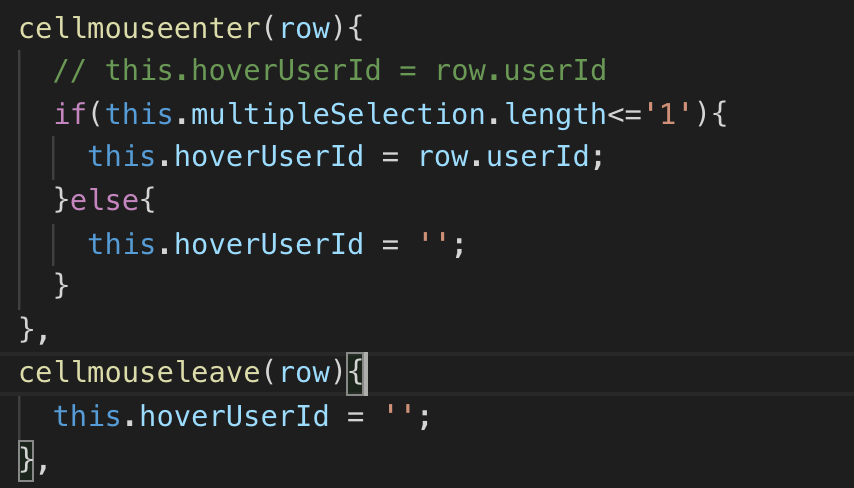
用的elementUI,Vue。利用表格鼠标移入列表方法 @cell-mouse-enter="cellmouseenter",当鼠标移入的时候就把这个id记录下来,移出的时候就清空
渲染的时候做个比较![]() 。如果是多选了之后就多加一个条件,多选了就不记录ID了从而实现了,多选不显示鼠标移入情况。
。如果是多选了之后就多加一个条件,多选了就不记录ID了从而实现了,多选不显示鼠标移入情况。

9. elementUI 清空table排序
前提是前端排序,如果后端排序的话清空后还得调用接口
![]()
10.Vue等单页面项目的 setInterval 循环计时问题。
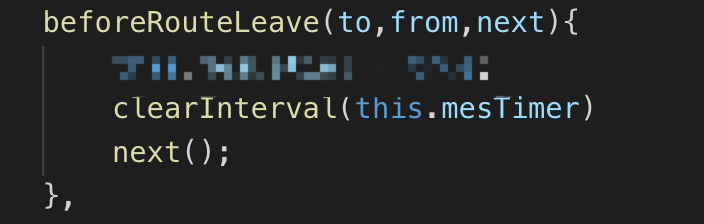
如果组件内有循环计时功能,这个时候如果切换组件,这个计算器依旧在运行,可以在离开组件之前清空掉。
把计时定义到全局变量里面:
![]()
离开时清掉:

11.判断微信浏览器
isWeixin:function(){ var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true; } else { return false; } } 12.验证手机号格式是否正确

var myreg=/^(((13[0-9]{ 1})|(15[0-9]{ 1})|(16[0-9]{ 1})|(17[0-9]{ 1})|(18[0-9]{ 1}))+\d{ 8})$/; if(!myreg.test(phone)){ alert('手机号或验证码格式有误'); return false; } 13.vue,elementUI前端实现表格内容搜索
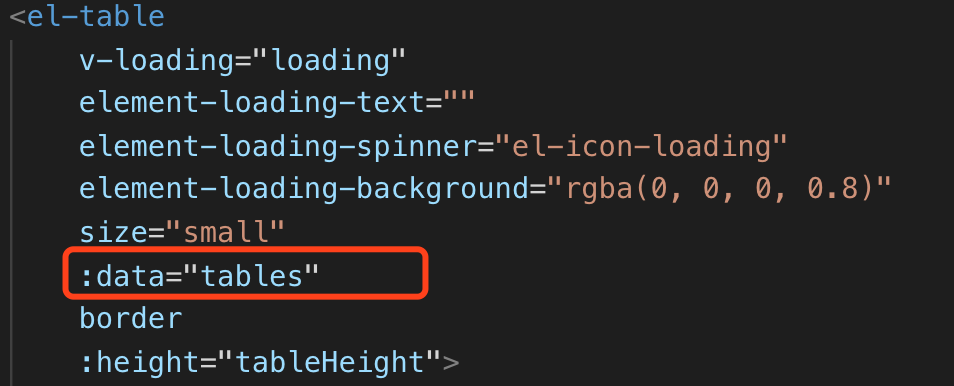
在计算属性里面计算绑定的表格数据。

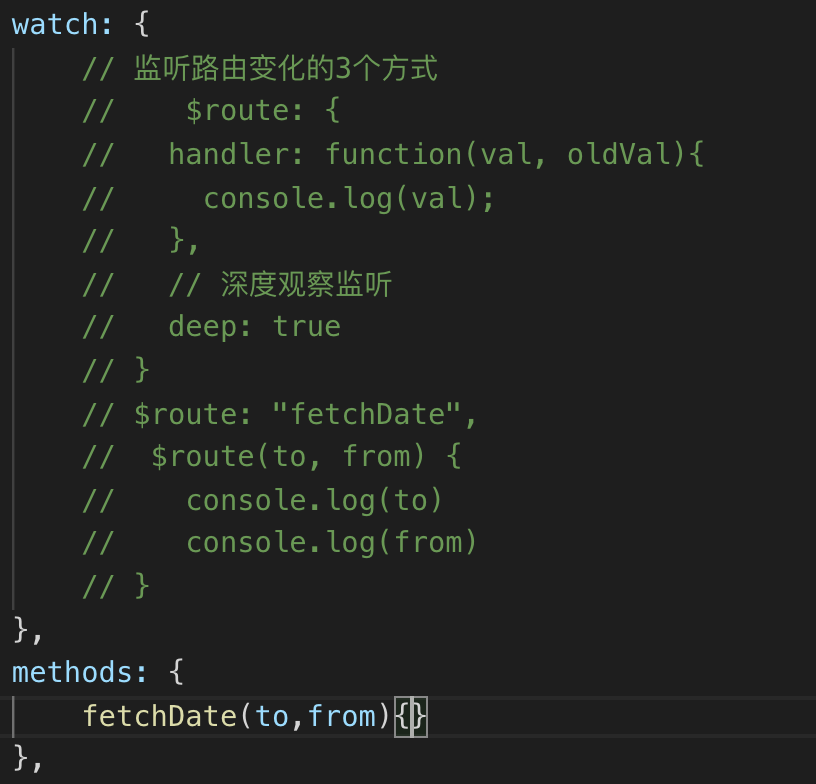
computed: { // 模糊搜索 tables() { let search = this.search.toLowerCase(); if (search) { // filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 // 注意: filter() 不会对空数组进行检测。 // 注意: filter() 不会改变原始数组。 return this.tableData.filter(data => { // some() 方法用于检测数组中的元素是否满足指定条件; // some() 方法会依次执行数组的每个元素: // 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测; // 如果没有满足条件的元素,则返回false。 // 注意: some() 不会对空数组进行检测。 // 注意: some() 不会改变原始数组。 return Object.keys(data).some(key => { // indexOf() 返回某个指定的字符在某个字符串中首次出现的位置,如果没有找到就返回-1; // 该方法对大小写敏感!所以之前需要toLowerCase()方法将所有查询到内容变为小写。 return ( String(data[key]) .toLowerCase() .indexOf(search) > -1 ); }); }); } return this.tableData; //data里面的数据原始数据 }, } 14.Vue监听路由变化的三个方法。

15. ios中禁止Safari浏览器用户缩放页面
在ios10前我们能通过设置meta来禁止用户缩放页面:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
在ios10系统中meta设置失效了
为了提高Safari中网站的辅助功能,即使网站在视口中设置了user-scalable = no,用户也可以手动缩放。 解决方法:监听事件来阻止
window.οnlοad=function () { document.addEventListener('touchstart',function (event) { if(event.touches.length>1){ event.preventDefault(); } }) var lastTouchEnd=0; document.addEventListener('touchend',function (event) { var now=(new Date()).getTime(); if(now-lastTouchEnd<=300){ event.preventDefault(); } lastTouchEnd=now; },false) }